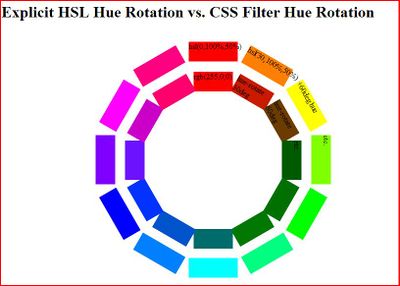
Enhancement: add option to allow hue modulatation in non-linear colourspace to match CSS filter hue-rotate · Issue #3197 · lovell/sharp · GitHub

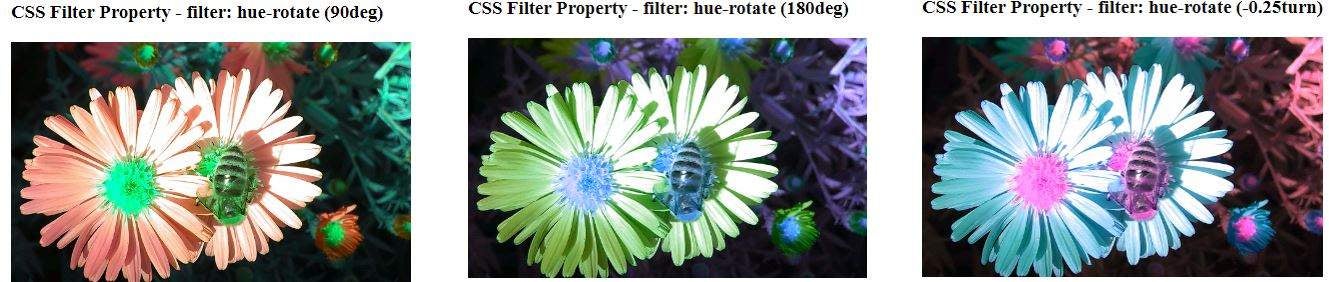
CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II | Free Source Code Projects and Tutorials

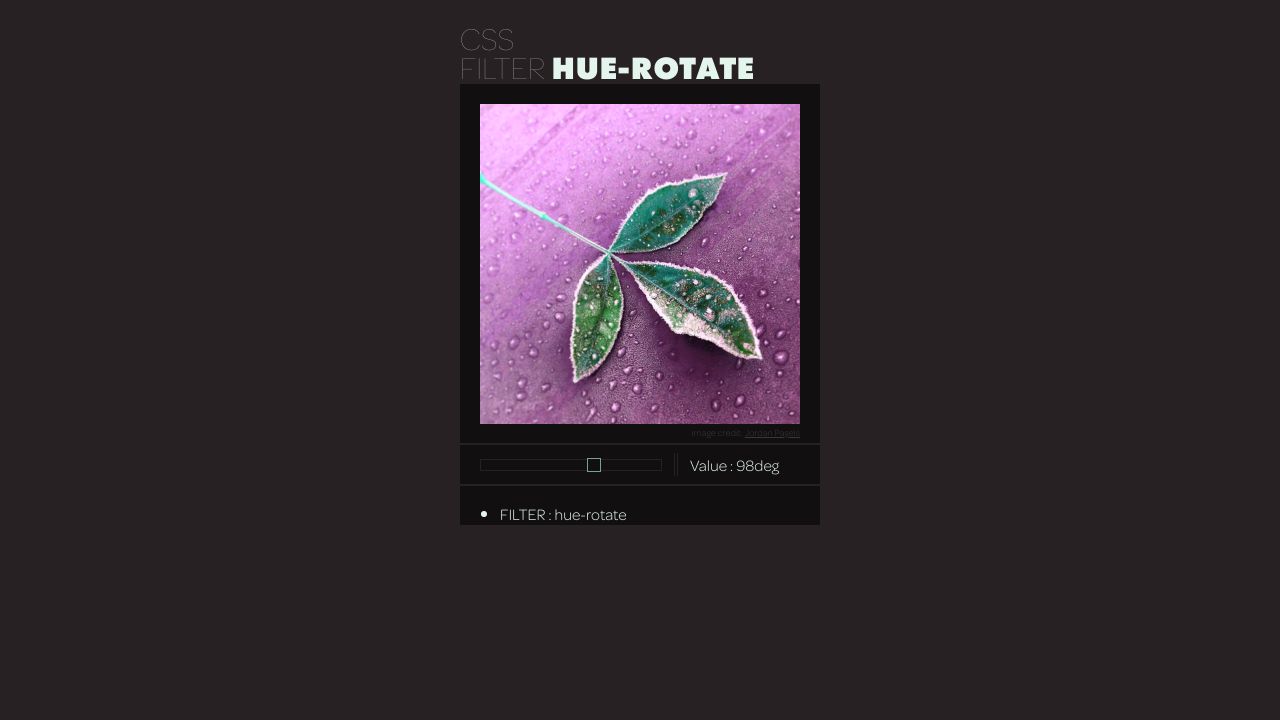
Pratham on Twitter: "The CSS hue-rotate() function is used with the filter property to apply a hue rotation an image. You can add some cool effects using hue-rotate😍 Check out my result👇

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow